|
選択されたマップ・オブジェクトの取得
Inkpodには、「複数選択可能なカーソル」と「1つだけ選択可能なカーソル」の2種類のカーソルがあります。それぞれ、PMapModelの、selectedObjectsと、singleSelectedObjectプロパティから、取得と変更ができます。

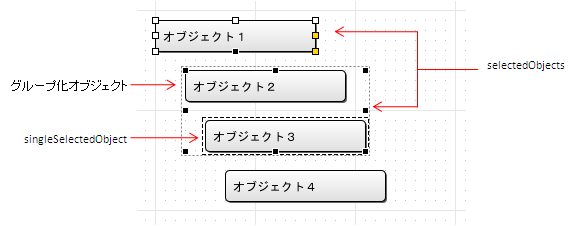
selectedObjectsは、複数選択されているオブジェクトが配列で返ります。何も選択されていなければ、空の配列になります。グループ化されているオブジェクトが選択されている場合、配列にはグループ化オブジェクト(PGroupObject)が入ります。singleSelectedObjectは、selectedObjectsが含むオブジェクトのうちの1つのオブジェクトが入ります。グループ化オブジェクト(PGroupObject)が、singleSelectedObjectに入ることはありません。
この図の場合、selectedObjectsは、「オブジェクト1」と、『「オブジェクト2」と「オブジェクト3」をグループ化したオブジェクト』が入った長さが2の配列になります。また、singleSelectedObjectは、「オブジェクト3」になります。
サンプル
選択されているオブジェクトを取得するサンプルです。「オブジェクト」メニューに、「複数選択されているオブジェクトの数を表示」と、「選択されているオブジェクトを表示」の2つのメニュー項目を追加します。「複数選択されているオブジェクトの数を表示」を選択すると、複数選択されているオブジェクトの数を表示します。グループ化オブジェクトは1つとして数えられます。「選択されているオブジェクトを表示」を選択すると、「1つだけ選択可能なカーソル」で選択されているオブジェクトのIDやテキストを表示します。
function extendUI(event) {
inkpod.ui.actions.addAction({
id : "SAMPLE_SHOW_SELECTION_OBJECT",
text : "複数選択されているオブジェクトの数を表示",
action : function(frame, event) {
var model = frame.model;
var objects = model.selectedObjects;
frame.showInfo("選択されているオブジェクトの数:" + objects.length);
}
});
inkpod.ui.actions.addAction({
id : "SAMPLE_SHOW_SINGLE_SELECTION_OBJECT",
text : "選択されているオブジェクトを表示",
action : function(frame, event) {
var model = frame.model;
var object = model.singleSelectedObject;
frame.showInfo("選択されているオブジェクト: id=" + object.id + ", text=" + object.text);
}
});
inkpod.ui.menuBar.objectMenu.addMenuItem("SAMPLE_SHOW_SELECTION_OBJECT");
inkpod.ui.menuBar.objectMenu.addMenuItem("SAMPLE_SHOW_SINGLE_SELECTION_OBJECT");
}
function init()
{
inkpod.ui.addUIExtensionListener(extendUI);
}
function dispose()
{
}
plugin = {
init : init,
dispose : dispose
}
関連するクラス/インタフェース