|
Inkpodのマップは、ネットワーク構造のデータとしてみることができます。関連線には向きがあるため、有向グラフとして扱えます。
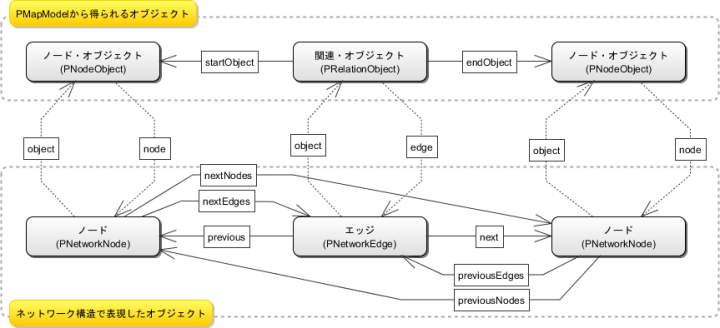
ネットワーク構造のデータとして扱う場合、ノード・オブジェクト(PNodeObject)と対になる、jp.carabiner.inkpod.pi.model.PNetworkNodeオブジェクト、関連・オブジェクト(PRelationObject)と対になる、jp.carabiner.inkpod.pi.model.PNetworkEdgeオブジェクトを使用します。PNetworkNodeオブジェクトは、PNodeObjectオブジェクトのnodeプロパティから、PNetworkEdgeオブジェクトは、PRelationObjectのedgeプロパティから得られます。
次のような、ノード・オブジェクトと、関連・オブジェクトが合った場合、
PNodeObjectオブジェクト、PRelationObjectオブジェクト、PNetworkNodeオブジェクト、PNetworkEdgeオブジェクトの関係は以下の図のようになります。
「オブジェクト」メニューに、「次のノードの値を表示」を追加します。オブジェクトを選択して、「次のノードの値を表示」を選ぶと、矢印でつながった次のノードの値を表示します。
function extendUI(event) {
inkpod.ui.actions.addAction({
id : "SAMPLE_NEXT_NODE",
text : "次のノードの値を表示",
action : function(frame, event) {
var model = frame.model;
var object = model.singleSelectedObject;
if(!object) {
frame.alert("オブジェクトを選択してください");
return;
}
if(!(object instanceof Packages.jp.carabiner.inkpod.pi.model.PNodeObject)) {
frame.alert("ノードを選択してください");
return;
}
var node = object.node; // ノードの取得
var nodes = node.nextNodes; // 次のノードの取得
if(nodes.length == 0) {
frame.showInfo("次のノードはありません");
} else {
frame.showInfo("次のノード:" + nodes[0].value);
}
}
});
inkpod.ui.menuBar.objectMenu.addMenuItem("SAMPLE_NEXT_NODE");
}
function init()
{
inkpod.ui.addUIExtensionListener(extendUI);
}
function dispose()
{
}
plugin = {
init : init,
dispose : dispose
}
まず、ユーザーが選択してるマップ・オブジェクトを、modelのsingleSelectedObjectプロパティで得ます。このマップ・オブジェクトがノード・オブジェクト(PNodeObject)で無い場合は、処理を中断します。PNodeObjectの、nodeプロパティで、オブジェクトと対応するノード(PNetworkNode)を取得します。これで、ユーザーが選択してるノードが得られます。
次に、PNetworkNodeオブジェクトのnextNodesプロパティで、矢印の順方向に隣接しているノードの配列を得ます。このサンプルでは、隣接しているノードのうち、最初のノードのvalueプロパティの内容を表示します。PNetworkNodeのvalueプロパティは、ノードの値です。オブジェクトに書かれているテキストに対応してます。