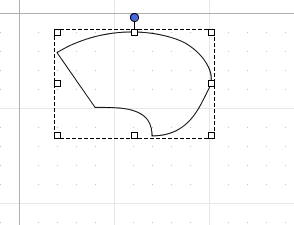
自由図形シェイプのノードを追加する
自由図形シェイプには決まったがないため、追加するときに形を指定する必要があります。そのため、ノードの追加操作が他のシェイプと異なります。
ダブルクリックで追加を開始する点は同じですが、その後、引き続いて頂点と制御点を配置していきます。
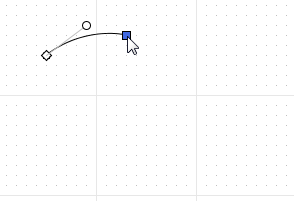
始点と最初の制御点を指定
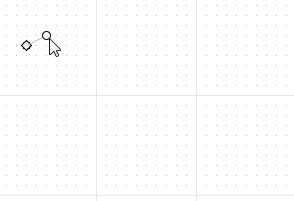
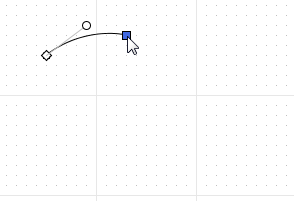
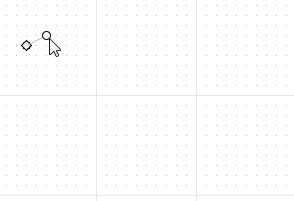
ダブルクリックで自由図形シェイプの追加を開始します。ダブルクリックした位置が始点の位置になります。最初のセグメントの始点側の制御点の指定が始まります。

制御点を置きたい場所でクリックします。それまでは、セグメントは1つもありません。
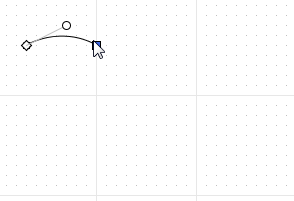
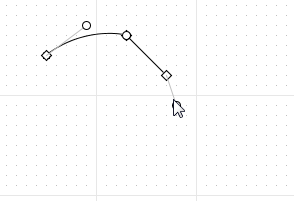
次の頂点を指定
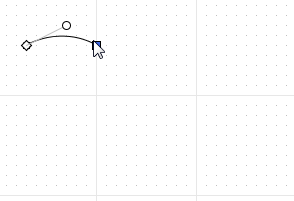
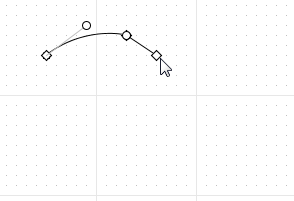
制御点の位置が決まるとセグメントが追加され、次の頂点の指定が始まります。クリックで頂点の位置を確定します。

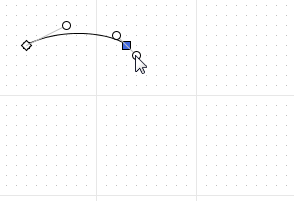
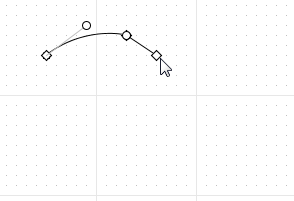
次の制御点を指定
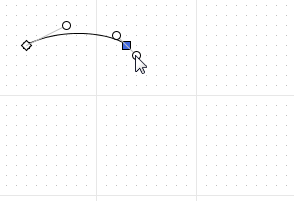
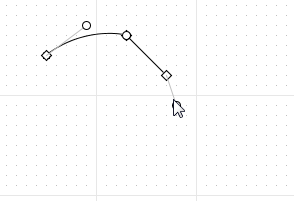
頂点の位置を決めると、その頂点の制御点の指定が始まります。
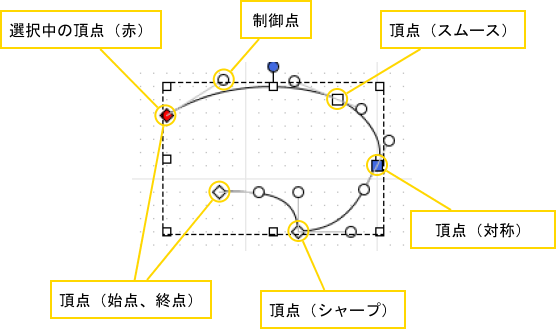
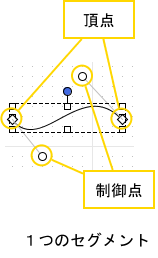
始点と終点以外の頂点には、始点側と終点側に2つの制御点がありますが、この時点では終点側の制御点のみ、位置を指定できます。反対側の制御点は頂点を挟んで点対称の位置に配置されます。

このように制御点、頂点、制御点、頂点と繰り返すことで、曲線を作っていきます。
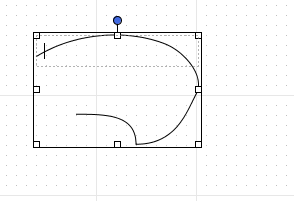
終了
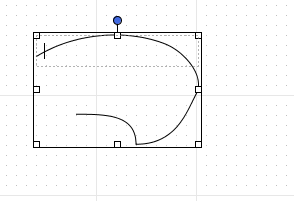
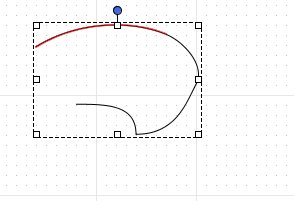
最後にダブルクリックすると、そこで編集が終了し、テキスト入力に移行します。

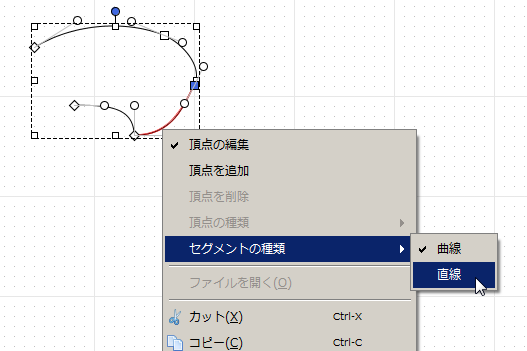
直線の追加
曲線の代わりに直線を追加することができます。
頂点の位置を確定するとき、Ctrlキーを押しながらクリックします。

曲線セグメントではなく直線セグメントが追加されます。直線セグメントに制御点はないので、次の頂点の指定に移ります。

クリックして頂点の位置を確定すると、再び次のセグメントからは曲線セグメントが追加され、制御点の位置の指定が始まります。

最初のダブルクリック時にCtrlキーを押しながらダブルクリックすれば、最初のセグメントから直線セグメントになります。Ctrlを押しながらクリックして頂点を追加していけば、すべて直線セグメントからなる形にすることもできます。
直線セグメントは、曲線セグメントの特殊な状態です。
キャンセル
自由図形シェイプの追加を途中でキャンセルするには、ESCキーを押下します。


 Inkpod の使い方
Inkpod の使い方